Table of Contents
With 42% of software developers using React Native for responsive app development and 95% of the most engaging iOS and Android apps built on it, we can expect much more from the latest 0.74 release. It has some ground-breaking changes, such as removing deprecated PropTypes, Android Minimum SDK Bump, Batched on Layout updates, Yoga 3.0, and many more.
Let’s catch all the updates from React Native 0.74 in this blog!
Yoga 3.0: The Highlight of React Native 0.74
Let us first understand the role of Yoga in React Native.
Yoga is a layout engine developed by Facebook to work with React Native. It is a cross-platform, open-source layout engine designed to create responsive and complex user interfaces easily through the Flexbox layout model. The engine provides flexibility in design and helps React Native app developer build intuitive React Native apps.
The main characteristic of React Native 0.74 is the integration of Yoga 3.0, the most recent version of the layout engine rendering ULs within your application. Predictable layout behavior is essential for consistent user experience across various screens and devices, and this is exactly what Yoga 3.0 emphasizes. It is made possible by a more comprehensive range of regulations governing the size and location of items on the layout of your code base.
Despite the importance of predictability, the React Native team acknowledges sizeable existing code bases. Several old layout characteristics are retained carefully to ensure they work with real-world applications. In future releases, they will, however, enable better control on conforming to designs, thus allowing for customization of rendering features by developers to match their desired outcomes.
A key point to remember about Yoga 3.0 is the altered manner in which it treats edges in row-reverse containers. Specifically, edges previously treated as left/right or start/end now become right/left regarding margins, paddings, and border alignment. This is actually in line with web standards; however, if you used the opposite approach, then changes may be required in your current code.
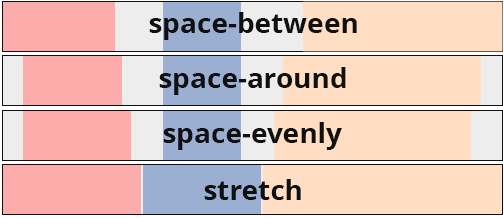
# Support for aligning content space evenly
Yoga 3.0 comes up with alignment help. Content: “evenly in space.” Multi-line flex containers space-evenly sharing uniformly distributed gaps between line edges and container.

# Support for position static
Position:’static’ elements may not be offset and considered when defining the containing block of any positioned element.

# Code Future-Proof Reading
In the subsequent releases, developers will have options for granular layout conformance, enabling them to exert more control over the rendering behavior.
Bridgeless by Default Architecture
The Bridgeless Mode is expected to become the default when the latest version turns on New Architecture. This blog post explains the idea of making it the default in additional detail below.
To make it easier, the React Native app developer team included Bridgeless in the enhanced inter and op layers and collaborated with other libraries to ensure compatibility with Bridgeless right from the beginning.
The team also focused on improving both the New Renderer and Bridgeless Interop layers. The best thing about the React Native 0.74 release is that you no longer have to say which components should pass through; instead, it is always done by default!
Lastly, you can visit the react-native-new-architecture repository to learn more about the New Architecture when it becomes the default one, Reactnative. Dev will leverage this information.
Batched onLayout Updates
Previously changes of OnLayout callback state were processed separately. The ‘OnLayout’ event would result in another render commit for each state change.
In 0.74, modifications are batch-processed on the SetState1 and SetState2. This change requires fewer re-renders and is what we expect from React Native’s latest release.
function MyComponent(props) {
const [state1, setState1] = useState(false);
const [state2, setState2] = useState(false);
return (
<View>
<View
onLayout={() => {
setState1(true);
}}>
<View
onLayout={() => {
// When this event is executed,
// state1's new value is no longer observable here.
setState2(true);
}}>
</View>
</View>
);
}
Yarn 3
Now, when you create new projects, Yarn 3 will be the default package manager for JavaScript in React Native Community CLI.
Node modules will be used with Yarn 3. x, ensuring support for React Native libraries. Instead of using deprecated yarn Classic, yarn Classic (1. x) has become the new standard. Apply this technique to change the yarn version of your current application.
$ yarn --help ━━━ Yarn Package Manager - 3.6.4 ━━━ $ yarn <command>
Latest Enhancements and Changes
Here are some of the changes that have been made in the 0.74 version, which are worth exploring —
# Android Minimum SDK Bump (Android 6.0)
React Native 0.74 requires a minimum Android SDK version of Android 6.0, which is 23. This was initially Android 5.0 (API 21).
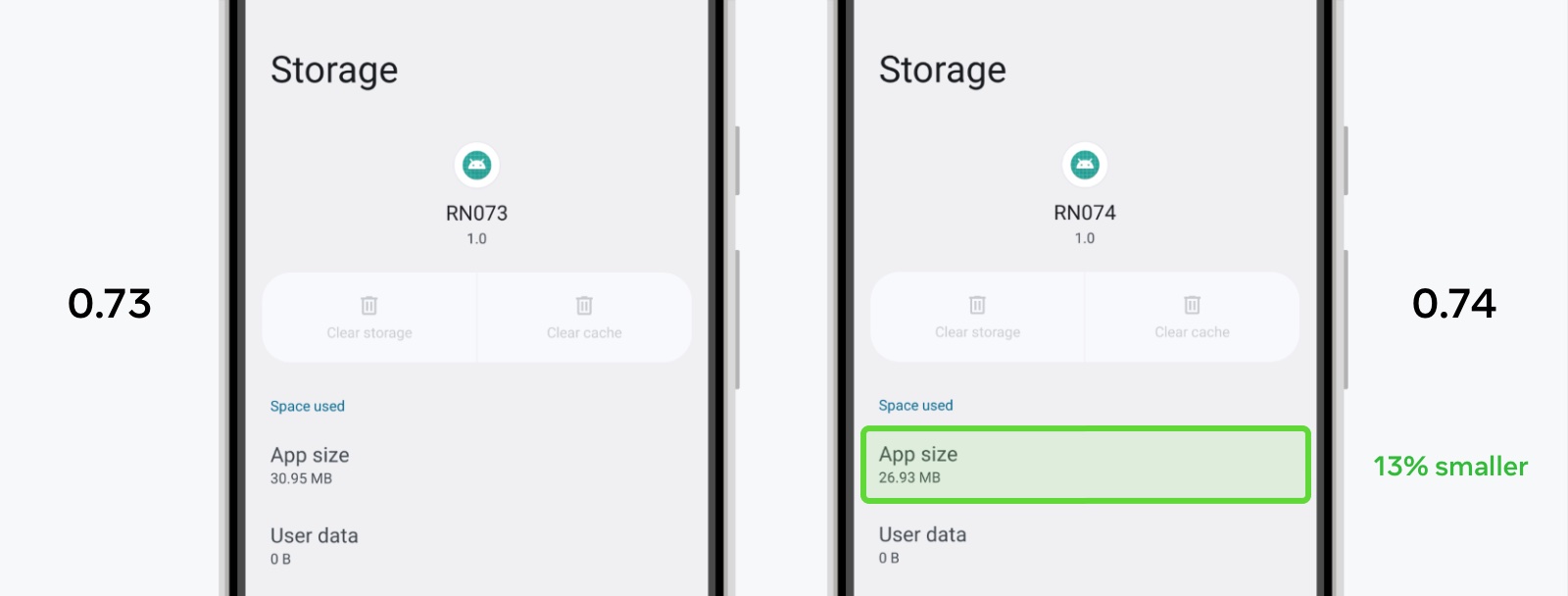
# Android App Size Reduction
Now, React Native mobile app developers can reduce the size of the app installed on user devices significantly by combining several improvements at their native build with a minimal increase in the SDK version.
Therefore, a new app built using the React Native 0.74 version will take up to 13% less storage space on the user’s device, translating to approximately 4MB of storage space saving.

# Removal of Deprecated PropTypes
2017 React 15.5 deprecated the PropTypes API, which still appeared in React Native releases before 0.74! In the React Native 0.74 version, you will get rid of all built-in PropTypes from React Native app development in a bid to minimize app size and save memory cost (26.4kB in a minified bundle).
You will no longer find Text among the PropTypes properties that have been removed.propTypes, ColorPropType, PointPropType, ViewPropTypes, Image.propTypes, TextInput.propTypes, and EdgeInsetsPropType.
If PropTypes are used in your library or application, then you should consider adopting TypeScript to replace them.
# API Changes to PushNotificationIOS
In React Native 0.74, the team of developers from any React Native development company has been working on deprecating the PushNotificationIOS library. Most changes made in this 0.74 version aim to remove mentions of outdated iOS APIs.
Consequently, PushNotificationIOS has additional APIs to help handle and schedule notifications because it moved to the Apple UserNotifications framework.
In the next React Native 0.75 release, the library will be dropped to move it out of the core and into the community package @react-native-community/push-notification-ios by React Native developers.
Ensure you have stopped using PushNotificationIOS when the subsequent version is released.
# API Changes
To receive the notification that started the application, you ought to specify the initial notification attribute of RCTPushNotificationManager and use the getInitialNotification() function:
RCTPushNotificationManager setInitialNotification: response.notification];
Finally, the handler argument was eliminated, and as a result, PushNotificationIOS.removeEventListener no longer uses it.
+ (void)didReceiveLocalNotification:(UILocalNotification *)notification; + (void)didReceiveRemoteNotification:(NSDictionary *)notification;
# Removal of Flipper React Native Plugin
React Native developers may find it peculiar that Flipper’s support for analyzing layouts and network requests has been withdrawn. Version 0.74 lacks original Flipper libraries and setup code in new React Native applications. The setup is faster and less reliant (look at the initial RFC).
# JavaScript Debugging
Despite other alternatives, Hermes Debugger is the best choice for debugging in 0.74. One may also opt to use the Experimental New Debugger in Expo since it comes pre-installed.
Other Ground-breaking Changes
# General
- When ending or starting a style, always remember to use the writing direction
# Android
- The FabricUIManagerProvider’s JSI Module is no longer in use
- The UIManagerModule.dismissPopupMenu and UIManagerModule.showPopupMenu have been shifted to the react-native/popup-menu-android npm package
# iOS
- Remove the arguments for config key and config filename from the iOS codegen CLI (#41533)
- Alter bundleURL handling (#43994)
- In the 0.74 version, bundleUrl is a function that utilizes a new URL on every refresh by re-analyzing itself as required.
- Only mobile apps that have transformed the bundle URL variable after the mobile app has been developed will be affected by this change. In this instance, you need to transfer the logic for modifying the variable to AppDelegate’s bundle URL function.
Conclusion
It would help if you used React Native Upgrade Helper to check the code modifications between various versions of React Native on existing projects and the upgrade documentation.
To start a fresh React Native 0.74 project:
npx react-native@latest init MyProject
React Native 0.74 represents a significant step forward for the technology. The focus on predictability and speed while improving performance makes this version an instrument that enables developers to build stunning mobile applications more quickly and efficiently.
If you want to upgrade to the latest 0.74 version or create a new React Native mobile app, the experts at Shiv Technolabs are here to help you with the development process. Contact us with your project requirements, and our React Native development company will seamlessly complete it. If you want to update to 0.74, get in touch with us today!